Next: Components, Deployment, Patterns, Frameworks
Up: Lecture 2: Classes, Objects,
Previous: Concurrent States in Order
- 1.
- Draw a sequence diagram to show the sequence of event that occur when
change(CustomerData) message is passed to a CustomerWindow which in turn passes the message updateCustomer(CustomerData) to Customer Return message should be shown by a simple arrow back to CustomerWindow.
- 2.
- Modify the sequence diagram in Exercise 1 above for the message
newCustomer(Data) to CustomerWindow which causes a message Customer(Data) to be passed to create a new Customer.
- 3.
- Modify the sequence diagram in Exercise 1 above for the message
removeCustomer() to CustomerWindow which causes a message deleteCustomer() to be passed to delete a Customer.
- 4.
- Draw a collaboration digram to show message passing between
MainWindow, CustomerWindow and Customer to create of new customer data and to update(Data) existing customer data.
- 5.
- For the collaboration diagram example on Orders with Simple Numbering renumber the message sequence using Dewy decimal numbers.
- 6.
- Draw an activity diagram to make cups of coffee using the following activities:
- (a)
- Find Coffee,
- (b)
- Put Coffee in filter,
- (c)
- Add water in Reservoir,
- (d)
- Get cups,
- (e)
- Put Filter in Machine,
- (f)
- Turn on Machine,
- (g)
- Brew Coffee,
- (h)
- Pour Coffee into cup,
the following guard conditions:
- (a)
[found coffee]
- (b)
[no coffee]
- (c)
[coffeePot light goes out]
and the send-clause:
- (a)
send coffeePot.TurnOn.
- 7.
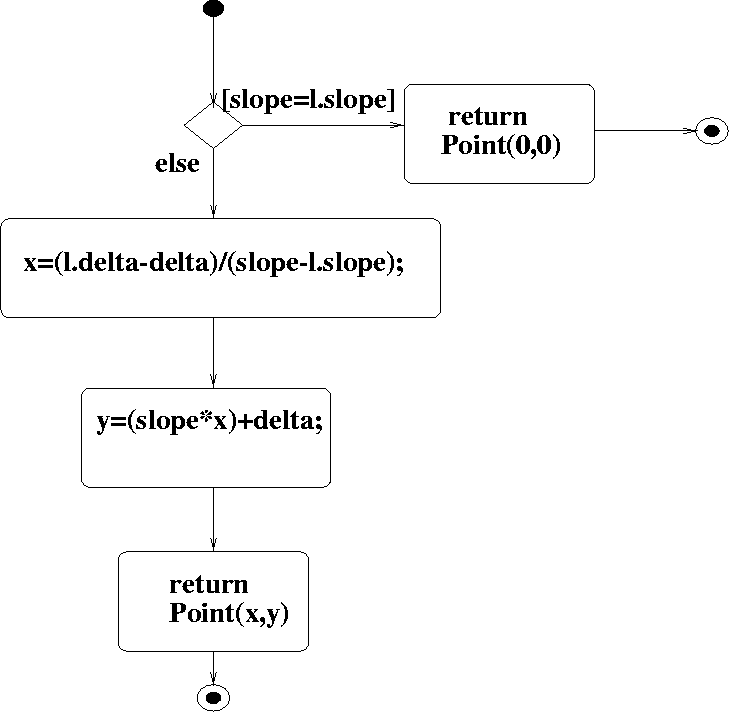
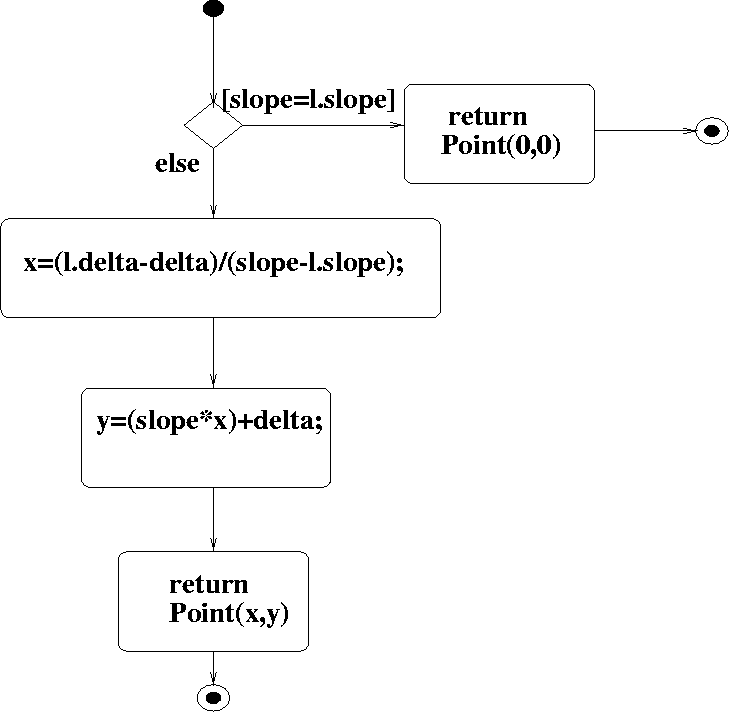
- The activity diagram in Fig. 2 specifies the algorithm of the operation
intersection() of the class Line. Its signature includes one parameter l of class Length and one return value of class Point. The class Line has two attributes of interest slope (giving the slope of the line) and delta (giving the offset of the line relative to the origin). Give the corresponding Java implementation for intersection().
Figure 3.2:
Intersection Operation
 |
- 8.
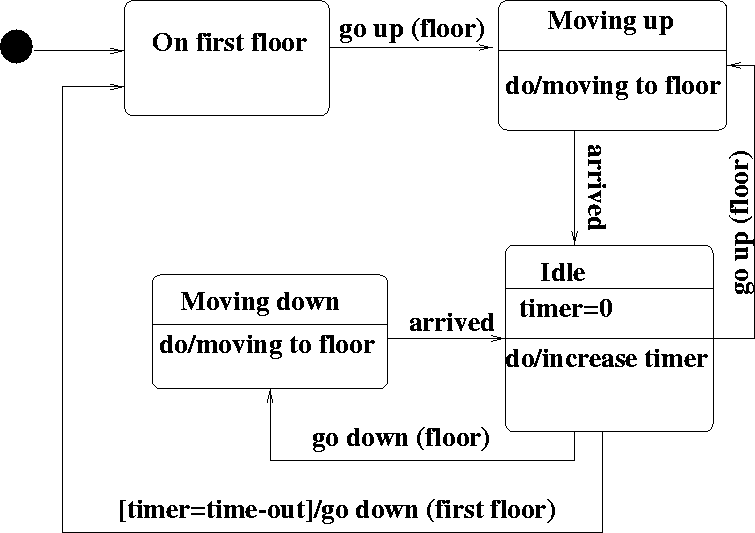
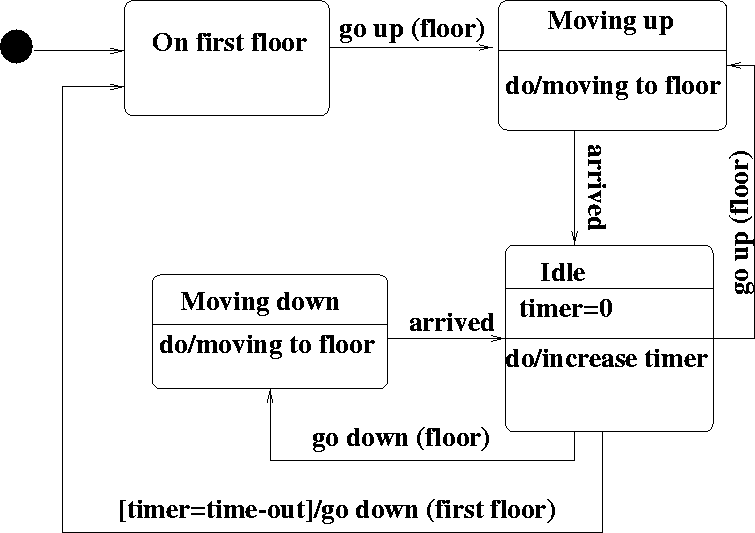
- For the state diagram in Fig. 1 describe all the 6 state transitions giving for each case its event signature, guard condition, action expression and
send clauses, if any.
Figure 3.3:
Lift State Diagram
 |
- 9.
- Draw a state diagram for a digital watch which has a modeButton() operation to select display (to display current time), setHours (to set hours), or setMinutes (to set minute) and another operation inc() which increments hours by 1 modulo 24 and minutes by 1 modulo 60. The setHours and setMinutes modes should respectively display hours and minutes.
- 10.
- For the Motor Race Information System draw the relevant Sequential, Collaboration, Activity and State Diagrams to give the dynamic models that capture the behaviour of the system.
Lecture 4: Components, Deployment, Collaborations, Patterns, Frameworks
Ananda Amatya
Department of Computer Science
University of Warwick




Next: Components, Deployment, Patterns, Frameworks
Up: Lecture 2: Classes, Objects,
Previous: Concurrent States in Order
Ananda Amatya
11/3/1999