
The Screen Layout Modelling Process (1)
Three informal stages for specifying a Scout screen layout:
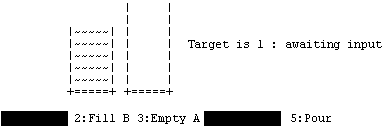
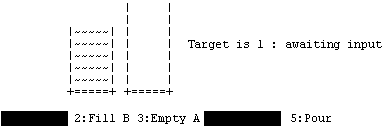
1. What should the screen display should look like?
What screen should display when start the Jugs program ...

Figure 5.1: A Sample Jugs Output
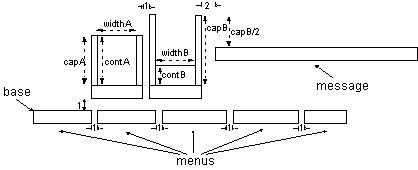
2. Identify the common relationships in the screen layout.
Design for the geometrical information of the Jugs output ...

Figure 5.2: Screen Layout Design
3. Transforms the information from steps 1 and 2 into Scout.
The Screen Layout Modelling Process (2)
Parts of the Jugs game screen layout in the Scout notation ...
|
point base = {1.c, n.r} # 1 char-width(.c) right and n char-height(.r) down from originbox menu1box = [base, 1, strlen(pupilmenu1)] # a box whose NE corner is at base, 1 char-height and strlen(menu1) char-width box menu2box = [menu1Box.ne + {1.c, 0}, 1, strlen(pupilmenu2)] frame jugAboxes = ([menu1box.ne+(0, –(2+capA).r}, capA, 1], [menu1box.ne+{(widthA+1).c, -(2+capA).r}, capA, 1], [menu1box.ne+{0, -2.r}, 1, widthA+2]) frame jugBboxes = ([jugAboxes.2.sw + {2.c, -capB.r-1}, capB, 1], ... box contAbox = [jugAboxes.1.sw+{1.c, -contA.r}, contA, widthA] box messagebox = [jugBboxes.2.ne +{2.c, (capB/2).r}, 1, strlen(status)] ... |
Listing 5.1: Definitions for Locations
|
string backgroundi = validi ? "black" : "white"#reverse background if option invalid string cA = repeatChar('~', widthA*contA)#use '~'s to represent water level string jugA= repeatChar('|', 2*capA)//"+"//repeatChar('=', widthA)//"+" ... window menu1window = { frame: (menu1box); string: pupilmenu1; bgcolour: background1; fgcolour: foreground1 } # form window by putting string pupilmenu1 (what to display) in frame formed # by a single box menu1box (where to display) displaying black on white or # white on black depending the availability of the menu option (how to display) window capAwindow = { frame: jugAboxes; string: jugA } window contAwindow = { frame: (contAbox); string: cA } ... display screen = ( menu1window / menu2window / ... / contAwindow / capAwindow / ... ) # screen represents the physical screen; it displays the windows listed. # If windows overlap, menu1window overlays menu2window etc. |
Listing 5.2: Other Scout Definitions
Cf. the traditional software development process
Steps 1 and 2 as (informal) specification
Step 3 as implementing the specification